Introducing HexClock
November 13, 2011
I’m not really sure where the inspiration came from, but today I woke up wondering how you might be able to visualise time in a new and weird way.
Perhaps it was the recent binary day, the last of my lifetime, which made me think of the idea for HexClock. Maybe it was just because I’m a geek and so it had to involve programming in some way. Whatever it was, I decided to turn the time into a hexadecimal number and use that to visualise the time of day.
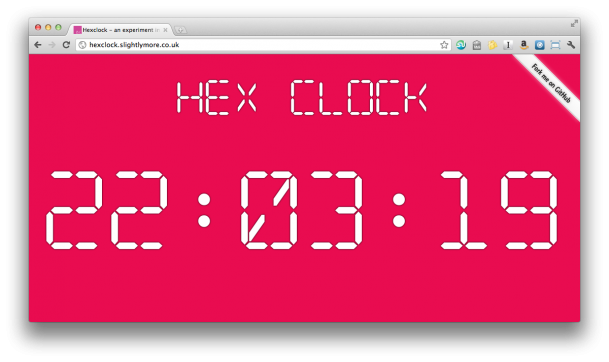
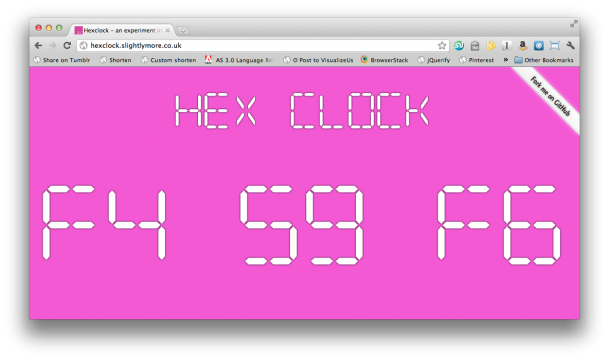
Each second is represented by a unique colour which no other time takes. The hours control how much red is in the colour, the minutes affect the green and the seconds change the blue, so each minute slowly fades through two colours before jumping back to a slightly different shade of where it was a minute ago.
You can click anywhere on the page to switch between the time and its hexadecimal representation. Take a look at the screenshot below for proof if you don’t believe me.
I set up a twitter account for it – @hexclock – no idea what I’ll put on there yet, but that’s just what you do when you make a new site now, right? Oh, and it’s on github too, for exactly the same reason. I’m just that damn cool.