Improved Papervision3D Hello World
April 10, 2011
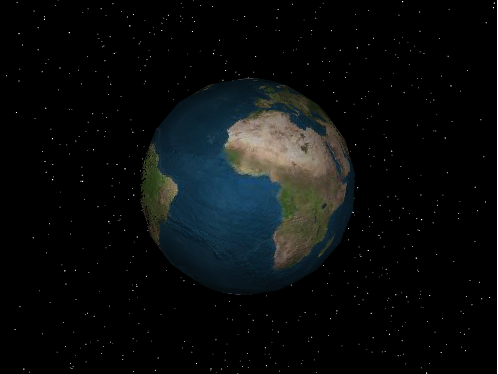
I thought I’d delve a little deeper into the various materials which Papervision3D provides and have updated my hello world to use a Phong shader to improve the way that the Earth looks. Using the Phong shader, I’ve put a bump map on which makes the mountains etc pop out a little and it also means that there is light and shadow.
If you’re interested in the code, I’ve posted it below. I built it using Flash Builder, if you’re using Flash CS, it might not work (I haven’t tested it).
The bitmap files I used are these:
package
{
import flash.display.BitmapData;
import flash.display.Sprite;
import flash.display.Stage;
import flash.events.Event;
import org.papervision3d.cameras.Camera3D;
import org.papervision3d.lights.PointLight3D;
import org.papervision3d.materials.BitmapMaterial;
import org.papervision3d.materials.shaders.PhongShader;
import org.papervision3d.materials.shaders.ShadedMaterial;
import org.papervision3d.materials.shaders.Shader;
import org.papervision3d.materials.special.ParticleMaterial;
import org.papervision3d.objects.DisplayObject3D;
import org.papervision3d.objects.primitives.Sphere;
import org.papervision3d.objects.special.ParticleField;
import org.papervision3d.render.BasicRenderEngine;
import org.papervision3d.scenes.Scene3D;
import org.papervision3d.view.Viewport3D;
[SWF (backgroundColor="0x000000", frameRate="30")]
public class Main extends Sprite
{
// PV3D core bits
private var scene : Scene3D;
private var camera : Camera3D;
private var renderer : BasicRenderEngine;
private var viewport : Viewport3D;
// bits for drawing/shading the Earth
private var earth : Sphere;
private var earthShader : Shader;
private var sunLight : PointLight3D;
// bitmap materials for the Earth
[Embed(source="assets/earth_map.jpg")]
private var EarthMap : Class;
[Embed(source="assets/earthbump.jpg")]
private var EarthBump : Class;
public function Main()
{
init();
}
private function init () : void
{
// setup PV3D bits
camera = new Camera3D();
scene = new Scene3D();
renderer = new BasicRenderEngine();
viewport = new Viewport3D(0,0,true,false);
addChild (viewport);
// build the solar system
createObjects ();
// animation loop
addEventListener (Event.ENTER_FRAME, loop);
}
private function createObjects () : void
{
// light from the sun. Will be used by the Phong Shader to shade the Earth
sunLight = new PointLight3D();
sunLight.z = -1000;
sunLight.x = -300;
// Map of the world
var earthmap : BitmapData = new EarthMap().bitmapData;
var earthmapmat : BitmapMaterial = new BitmapMaterial (earthmap);
// bump map (to add texture)
var earthbump : BitmapData = new EarthBump().bitmapData;
// Phong shader uses the sunLight and bump map
earthShader = new PhongShader (sunLight, 0xFFFFFF, 0x333333, 0, earthbump);
// Apply the Phong material to the Earth
var earthmat : ShadedMaterial = new ShadedMaterial (earthmapmat, earthShader);
earth = new Sphere (earthmat, 300, 16, 10);
// tilt the axis
earth.rotationZ = -12;
// add the Earth to the scene
scene.addChild(earth);
// build a star field.
var particlemat : ParticleMaterial = new ParticleMaterial (0xFFFFFF, 1, ParticleMaterial.SHAPE_CIRCLE);
var stars : DisplayObject3D = new ParticleField (particlemat, 1000, 4, 2000, 2000, 1000);
// move the star field to behind the Earth, then add it to the scene
stars.z = 500;
scene.addChild (stars);
}
private function loop (e : Event) : void
{
// rotate the Earth by 2 degrees
earth.yaw (-2);
// render the scene
renderer.renderScene (scene, camera, viewport);
}
}
}